カラーユニバーサルデザイン
色覚多様性対応
実は色の見え方、感じ方は、ちょっとずついろいろな理由で違っています。そして、その中で大多数を占める色の感じ方をする人を「正常(普通)」、そうでない人を「異常」とか「障害」と分けているのです。ただ分けているだけならよいのですが、「異常」や「障害」という言葉は強い言葉で差別を生みますから、あまり好ましい言葉ではありませんね。
本ページは東京都 カラーユニバーサルデザイン ガイドラインから、
以下Webページから引用しています。
https://www.fukushi.metro.tokyo.lg.jp/kiban/machizukuri/kanren/color.html
ABphone株式会社の受付システム「アイタッチ」は、このカラーユニバーサルデザインを参考に作成されています。
このガイドラインの原文をそのまま使用しております関係で、「色覚多様性」の部分が色弱者と表現されていますが、原文を尊重してそのままとなっております。
第1章 ガイドラインの趣旨・使い方等
1 カラーユニバーサルデザインとは
カラーユニバーサルデザインとは、多様な色覚に配慮して、情報がなるべくすべての人に正確に伝わるように、利用者の視点に立ってデザインすることを言います。
色はだれにでも同じように見えているわけではありません。ある人にとって区別しやすい配色が、別の人には区別しにくいことがあります。逆にある人にとってよく似た色が、別の人には区別しやすい色であったりします。
また、加齢に伴い、薄黄色のフィルターを通して物を見たときのように、色覚機能が弱くなる場合があります。
近年、視覚情報の伝達技術が高度化、多様化し、様々な色の組合せにより情報が提供され、逆に正確な情報が伝わらなくなっています。色の使い方に配慮して、すべての人にとって見やすく分かりやすい情報提供を行う必要があります。
2 ガイドラインの趣旨
東京都では、「福祉のまちづくりをすすめるためのユニバーサルデザインガイドライン」(平成18年福祉保健局)、「わかりやすい歩行者用案内サイン標準化指針」(平成21年産業労働局)を作成するなど、各局においてカラーユニバーサルデザインの普及・推進に取り組んできました。
都は、平成21年に東京都福祉のまちづくり条例を改正し、「情報の共有化のための取組」として、すべての人が必要な情報を適切に入手できるようにするため、適切に情報提供するほか、必要な措置を講ずるための努力義務を規定しました。都は、今までにも増して、率先してカラーユニバーサルデザインに取り組んでいく必要があります。
このガイドラインは、全庁的にカラーユニバーサルデザインへの取組を展開するため、日常業務を行う上で必要となる知識と配慮すべき事項をまとめました。ガイドラインを活用して、カラーユニバーサルデザインについて理解を深め、だれにも見やすく分かりやすい情報提供をするための、工夫や配慮に努めてください。
3 ガイドラインの使い方
新たに作成する印刷物、ホームページ、新たに設置、整備する案内サインなどでは、このガイドラインを活用し、カラーユニバーサルデザインに配慮してください。
既存の案内サインにおいても、補完作業で対応できるものについては工夫をしてください。
※本ガイドラインは、カラーユニバーサルデザインに関する配慮を中心にまとめています。印刷物等を作成する際は、次のガイドライン等を併せて活用してください。
関連ガイドライン等&問合せ先
「より良い印刷物をつくるために」は、総務局総務部文書課
「東京都公式ホームページ・ウェブデザインの手引き」は、総務局情報システム部情報システム課
「都立建築物のユニバーサルデザイン導入ガイドライン」は、財務局建築保全部技術管理課
4 カラーユニバーサルデザインに配慮した印刷物等の作成の流れ
手順1 様々な色の見え方などを理解する。
第2章を参考に、個人により異なる色の見え方への理解を深める。
手順2 色使いに配慮し、原案を作成する。
第3章の取組・工夫を参考に、原案を作成する。カラーユニバーサルデザインチェックリストでチェックしてみる。
その際、同じ色でも色をつける対象や見せ方の違いによって色の見え方が違うことがある点にも配慮する。
手順3 シミュレーションソフトなどでチェックし、問題点があれば修正する。
〇簡易な方法は、白黒コピー。ただし、明暗の再現は正確ではないことに注意
〇シミュレーションソフト
※ソフトは無償でダウンロードできるものと有償のものとがある。
- http://toyoink.co.jp/ud/cudst/index.html(東洋インキ製造株式会社)
- http://asada.tukusi.ne.jp/cvsimulator/j/(浅田一憲)
- http://jp.fujitsu.com/about/design/ud/assistance/colordoctor/(富士通株式会社)
〇色弱疑似フィルタ(色弱者の見え方が体験できるメガネなど)
手順4 色弱者によるチェックを行い、問題点があれば修正する。
当事者である色弱者によるチェックを行う。できれば、P型色覚、D型色覚についてそれぞれ強度、弱度の4タイプによるチェックが望ましい。
※P型色覚、D型色覚については、第2章を参照
注意
本書のシミュレーション画像は、強度の色弱の方の見え方の一例を示すもので、実際の見え方を正確に再現したものではありません。また、個人差もあります。
第2章 色覚の多様性の基礎知識
1 色が見える仕組み
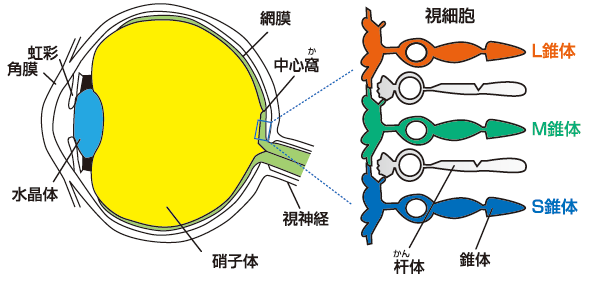
人の目にはレンズの役目をする水晶体があり、ここから入った光は網膜に写り、視細胞によって形・色を認識しています。
視細胞には、赤、緑、青の3種類の光(色)をそれぞれ主に感じる機能を持つ、3種類の円錐状の細胞(錐体(すいたい))があり、光(色)を感じる度合いの違いにより様々な色を識別しています。
3種類の錐体の一部がないか、十分に機能しないために、色の見え方に違いがある人がいます。このような見え方をする人を、本ガイドラインでは「色弱者」と総称することとします。
色弱者の代表的なタイプは「赤と緑」の判別が苦手なタイプです。赤を主に感じるL錐体の変異、緑を主に感じるM錐体の変異の2種があり、赤と緑を識別しづらい点で似ているといえます。
この他、少数ですが、「黄と青」の判別が苦手なタイプがありますが、これは、主に青を感じるS錐体の変異によるものです。
色弱者の割合は、日本人の男性の20人に1人、女性の500人に1人で、珍しい現象ではありません。

目のしくみの図で、眼球と3つのすい体が描かれています。
色の三要素には「色相」「明度」「彩度」があります。
色相とは、赤、青、黄などの色の種類のこと。
![]()
明度とは、明るさの度合いのことで、白に近づくほど明度が高くなる。
![]()
彩度とは、鮮やかさの度合いのことで、白や黒を含まない色は彩度が高くなる。

2 色弱者の色の見え方
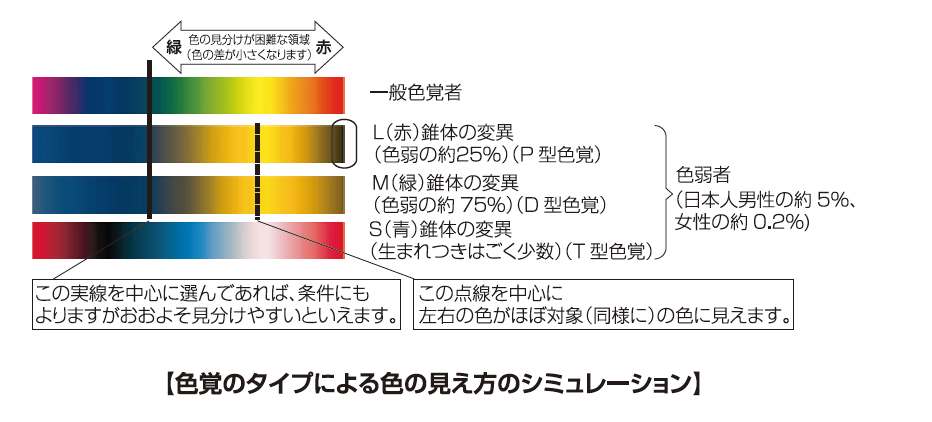
色覚のタイプによる色の見え方のシミュレーションの図
紫、青、緑、黄、赤の順に並んだ色の帯の、青から緑の間に実線を、緑から赤の間に点線を引いています。

(1)見分けづらい色
ア 緑から赤までの範囲の見分けが困難(ほとんどの色弱者)
主に赤を感じる錐体に変異のある人(P型(1型)色覚※1)と主に緑を感じる錐体に変異のある人(D型(2型)色覚)は、実線の右側の緑から赤までの範囲の色の見分けが難しくなります。特に、点線を中心に左右の対照の色がほぼ同じに見えています。
イ 紫から青の範囲がほぼ同じような色に見える(ほとんどの色弱者)。
P型色覚の人とD型色覚の人は、実線左側の紫から青までがほぼ同じような色に見えてしまいます。そのため、青と紫の区別が難しくなります。
ウ 濃い赤は黒に見える(約25%の色弱者)。
P型色覚の人はアに加えて、濃い赤はほとんど黒と同じように見えています(楕円で囲んだ部分を参照)。
(2)見分けやすい色
「紫~青」の範囲の色(実線の左側の色)と「緑~赤」の範囲の色(実線の右側の色)との対照は区別しやすいです。
P型、D型、T型等は、NPO法人CUDO(カラーユニバーサルデザイン機構)が提案している色覚タイプの呼称です。
1型、2型、3型は、日本眼科学会で定めた色覚タイプの呼称です。
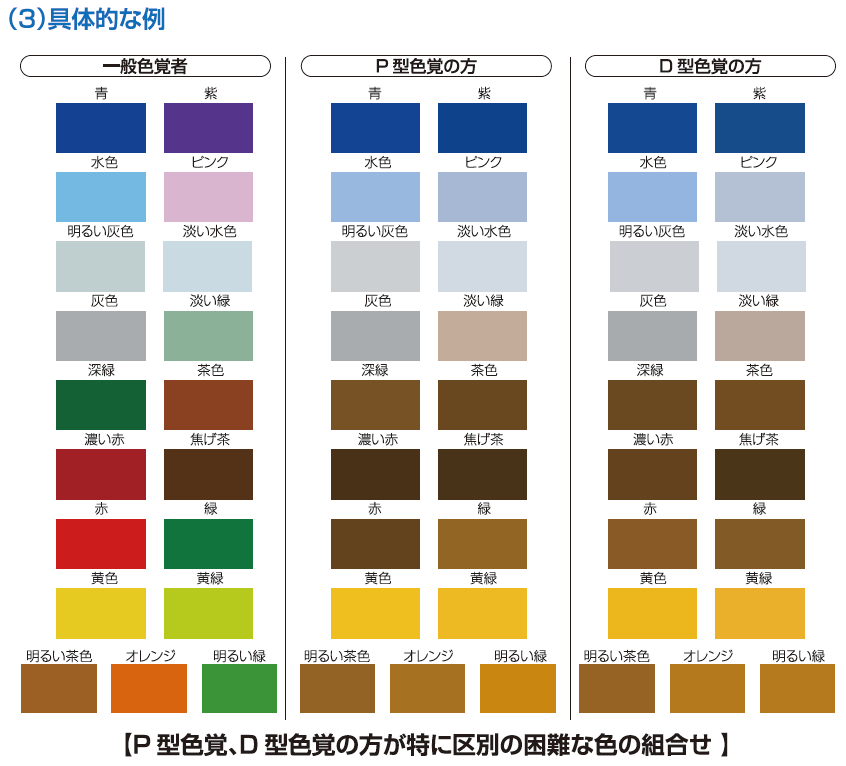
(3)具体的な例

P型色覚、D型色覚の方が特に区別の困難な色の組み合わせとして、次の組み合わせを、一般色覚者、P型色覚の方、D型色覚の方の見え方の一例を示して紹介しています。
青と紫、水色とピンク、明るい灰色と淡い水色、灰色と淡い緑、深緑と茶色、濃い赤と焦げ茶、赤と緑、黄色と黄緑、明るい茶色とオレンジと明るい緑
<区別しにくい例>
・色弱者の大半を占めるP型色覚・D型色覚の方にとっては、上記の色が区別しにくくなります。
例えば、「青と紫」、「緑と茶色」、「赤と緑」のような色の組合せでは、区別がしにくくなります。
・彩度の高い色(白や黒を含まない色)に比べて彩度の低い色(白や黒を含む色)は識別が困難になります。
例えば、「水色とピンク」、「灰色と水色」、「灰色とピンク」が同じように見えます。
・鮮やかな蛍光色の見分けも、明るさの差がなくなってしまうため困難で、「黄色と黄緑の蛍光ペン」、「ピンクと水色の蛍光ペン」は、それぞれ同じような色に見えます。
<区別しやすい例>
・明るさの差をつけると区別しやすくなります。
・複数の色を区別させるときは、その一例として“カラーユニバーサルデザイン推奨配色セット”があります(7ページ参照)。
第3章 カラーユニバーサルデザインに向けた取組・工夫
カラーユニバーサルデザインで最も大切なことは、色だけに頼った情報提供をしないことです。明度や彩度、形状の違い、ハッチング・文字・記号などを併用して、色に頼らなくても情報が得られるようにします。
白黒でも情報が伝わる内容にして、色は副次的に用いることが基本となります。
この章では、カラーユニバーサルデザインに向けて配慮すべき取組や工夫について、「色の工夫によるカラーユニバーサルデザイン」と「色以外の工夫によるカラーユニバーサルデザイン」の視点から、10のポイントをまとめました。場面や状況に応じて、10のポイントを複合的に活用します。
1 色の工夫によるカラーユニバーサルデザイン
ポイント1 色相に配慮する。
〇赤を使うときは、赤橙やオレンジを使う。
・濃い赤は、黒やこげ茶と混同しやすいです。黒やこげ茶と混同させないためには、濃い赤ではなく、赤橙やオレンジを使います(例:マゼンタ75%、イエロー95%の赤)。
・強調のために赤を使うことがありますが、P型色覚の方には、濃い赤は黒く見えてしまいます。
・赤橙やオレンジにした上で、背景を白にしたり、白の縁取りをすると、目立ちやすくなります。
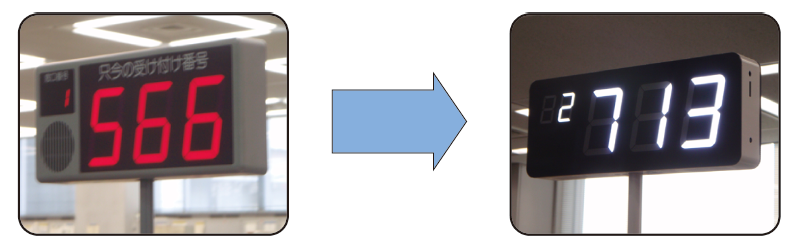
・電光掲示板などで、黒い背景に重要な情報を赤いランプで表示していても、その部分を暗く感じて見えにくいです。この場合は、ランプの色を黄や白などに変えると見やすくなります。
・黒板では、赤のチョークが見えにくいので、チョークは白と黄色を基本とし、赤はオレンジよりの色覚対応品を用います。

黒い背景の掲示板で、字が赤い写真。改善例として、字が白い写真
黒い背景の掲示板は、黄や白に変えると見やすい。
〇緑を使うときは、青みが強い緑を使う。
・緑は赤や茶色と間違えやすいので、赤と組み合せて使う場合は、青みの強い緑を使います。
〇黄色、黄緑、明るい緑は同時に使わない。
・明るい緑と黄色が同じに見える傾向がありますので、黄色、黄緑、明るい緑は同時に使わないようにします。
〇赤から緑(暖色系)と緑から青(寒色系)のそれぞれの側から交互に選ぶ。
・図のAの組合せで色を選ぶと、色の違いが分かりにくくなります。図のBの組合せで、暖色系と寒色系のそれぞれの側から交互に選ぶようにします。

図A
紫、青、緑、黄、赤の順に並んだ色の帯で、紫から青の領域と青から緑の領域からとの組み合わせ、また、緑から黄の領域と黄から赤の領域との組み合わせで選んだ図。バツがついています。
図B
赤から緑の領域と緑から青の領域からとの組み合わせで選んだ図。マルがついています。
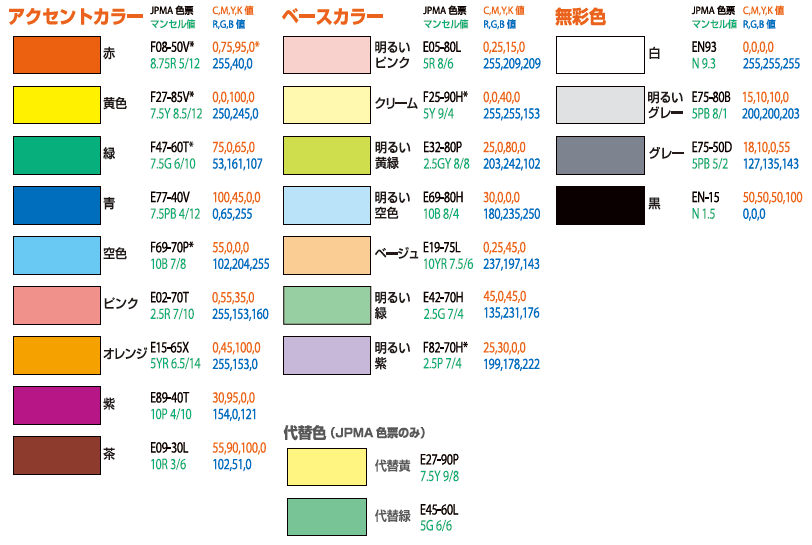
〇カラーユニバーサルデザイン推奨配色セットを活用する。

東京大学 伊藤啓准教授による色覚の多様性に配慮した案内サイン図表等用のカラーユニバーサルデザイン推奨配色セット
アクセントカラーとして、赤、黄色、緑、青、空色、ピンク、オレンジ、紫、茶、
ベースカラーとして、明るいピンク、クリーム、明るい黄緑、明るい空色、ベージュ、明るい緑、明るい紫、無彩色として、白、明るいグレー、グレー、黒の、JPMA色票、C,M,Y,K値、R,G,B値を記載しています。
JPMA色票は、社団法人日本塗料工業会色票
C,M,Y,K値のCはシアン(明るい青)、Mはマゼンタ(あざやかな赤紫)、Yはイエロー(黄)、Kはブラック(黒)
R,G,B値のRはレッド(赤)、Gはグリーン(緑)、Bはブルー(青)
・「東京大学 伊藤啓准教授によるカラーユニバーサルデザイン推奨配色セット」では、赤橙や青みがかった緑など、色数が多くても、なるべく多くの人が見分けやすく、色名を思い浮かべやすい配色セットを示しています。
・推奨配色セットの色を用いるためには、塗装にはJPMA色票値、出版印刷物にはC,M,Y,K値を指定します。ワードやパワーポイント等の文書を作成するときは、「フォント」の「色の設定」の「ユーザー設定」でR,G,B値を設定します。
・詳細及び最新の情報は、以下のホームページを確認してください。
ポイント2 文字に色をつけるときは背景色との組合せに配慮する
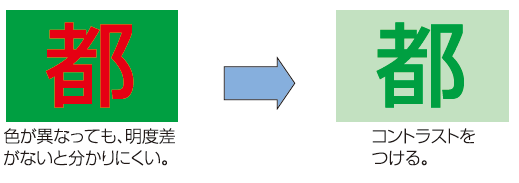
・背景と文字には、はっきりとした明度差(コントラスト)をつけます。
・黒、青、緑などの背景に、赤で書かれた文字は読みづらいです。背景色が変えられない場合には、文字を白、黄色、クリーム色など明るい色にします。
・白内障の方は、明るい黄色は白やクリーム色と混同しやすいので、文字と背景の組合せで、例えば白背景に黄色文字のような組合せで使わないようにします。

緑の背景色に、赤字で文字を記載した図。改善例として、薄い緑の背景色に、濃い緑で文字を記載した図

見分けしにくい色の例を組み合わせた図。白色と黄色、赤色と緑色、緑色と茶色、赤色と黒色、赤色と紫色、濃い青色と黒色
見分けしやすい色の例を組み合わせた図。白色と青色、白色と緑色、白色と赤色、黄色と青色、黄色と黒色、緑の明暗。
ポイント3 彩度の低い色(パステルカラー)同士の組合せは避ける
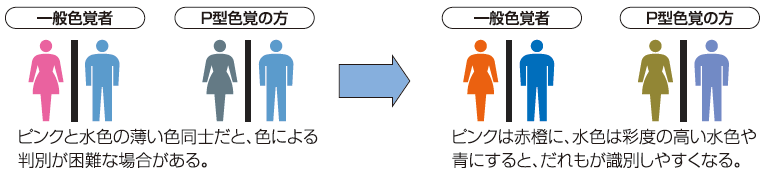
・トイレの男女の色を、ピンクと水色で表示すると、この2色は混同しやすく、判別が困難な場合があります。ピンクを赤橙にする、水色を青にするなど、彩度の高いはっきりした色同士で区別を行うか、彩度の高い色と彩度の低い色(パステルカラー)を対比させます。

ピンクと水色に塗り分けられた、男女を形どった図と、P型色覚の方の見え方のイメージ図
ピンクと水色の薄い色同士だと、色による判別が困難な場合がある。
改善例として、ピンクを赤橙に、水色を青に変えた図と、P型色覚の方の見え方のイメージ図
ピンクは赤橙に、水色は彩度の高い水色や青にすると、だれもが識別しやすくなる。
ポイント4 色の明度や彩度の差を利用する
・色弱の方は、色相の見分けが苦手な分、明度や彩度の差には敏感ですが、一般の方もそうとは限らないため、見た目の明るさを大きく変化させます。3色以上なら、明るい色、中間の色、暗い色を組み合わせます。

緑と少し薄い緑と薄い緑とを並べた図
明度差による組合せは分かりやすい。
・高低差を表す場合などは、同じ明るさで緑→黄緑→黄色→オレンジのように色相だけ替えてあると見分けるのが困難ですが、暗い緑→緑→明るい緑のように明るさを変えれば、区別できます。

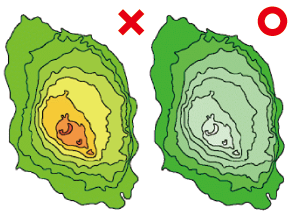
地形図の色分けを緑→黄緑→黄色→オレンジと変化させた図。バツがついています。
改善例として、地形図の色分けを暗い緑→緑→明るい緑と変化させた図。マルがついています。
ポイント5 色の面積を広くする
・伝えたい情報が書かれている文字を太くする、シンボルを大きくする、又は、面積の広い方に色をつけるといった工夫をすると、見分けやすくなります。

細い字の図。改善例として、字を太くした図。

細い矢印の図。改善例として矢印を太くした図。
2 色以外の工夫によるカラーユニバーサルデザイン
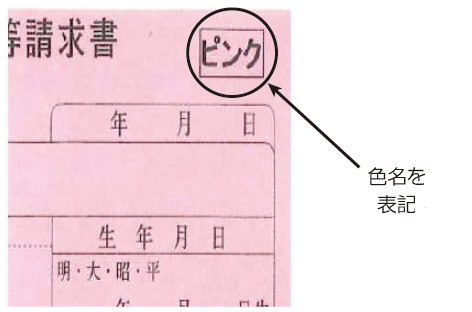
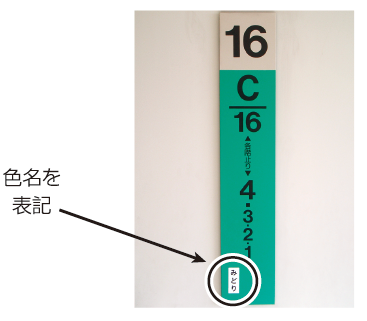
ポイント6 色名を表記する
・ある一つの色を何色と呼ぶかは、個人によって異なります。また、照明や見る角度などによって違った色に見えることもあります。
・色の区別で情報を伝える場合には、色の部分に「何色」かを表記すれば、誰にでも分かりやすくなります。

ピンクの用紙の右肩にピンクと標記した図

緑色のエレベーターにみどりと標記した写真
ポイント7 形状を変える
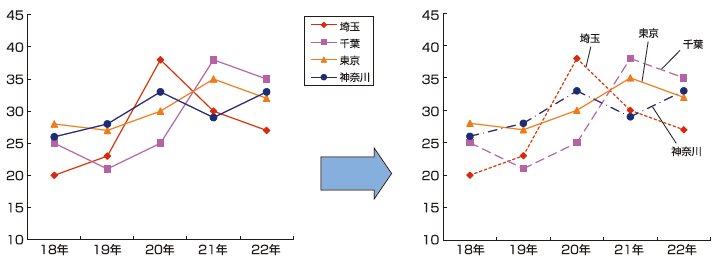
・図板やグラフなどでは、凡例を色の違いで表現するのではなく、色と一緒に○△□など形状も変えます。
・線は、実線同士で色を変えるのではなく、実線、点線、破線など、様々な線種を用いて表します。
・凡例が離れていると色合せができないので、直接グラフ等に書き込みます。
グラフ
線の色だけを変え、線の表す意味を凡例として別に表記した折れ線グラフ
グラフの凡例と内容の色合せができず、グラフの意味が分からないときがあります。
改善例として、様々な線種を用いて、線の表す意味を直接グラフに書き込んだ折れ線グラフ
色に頼らずにグラフの意味が分かるようになります。
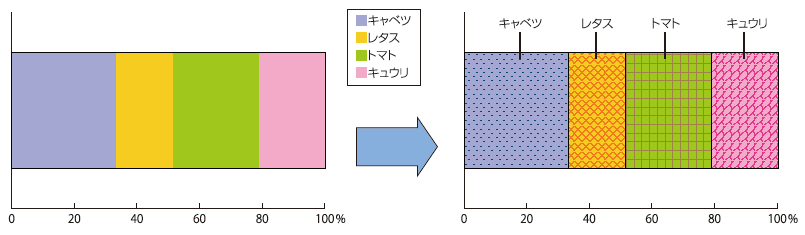
ポイント8 ハッチング(地模様)や境界線を加える
・図板やグラフなどでは、色の塗り分けにハッチングの違いを加えます。
・塗り分けの境は、細い黒や白の輪郭線や境界線を入れた方が分かりやすくなります。
・凡例が離れていると色合せができないので、直接グラフ等に書き込みます。
色だけを変え、帯の表す意味を凡例として別に表記した帯グラフ
グラフの凡例と内容の色合せができず、グラフの意味が分からないときがあります。
改善例として、帯にハッチングを加えて、帯の表す意味を直接グラフに書き込んだ帯グラフ
色に頼らずに、ハッチングの違いを加え、項目を直接グラフに書き込むことにより、グラフの意味が分かるようになります。
ポイント9 縁取りをつける
・デザインの関係上、やむを得ず見分けにくい色が重なってしまう場合には、縁取りをつけることで、分かりやすくすることができます。

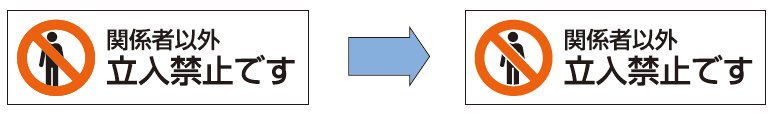
黒い人の形に赤でバツをした立ち入り禁止の表示板。改善例として、人の形とバツとの間を白く縁取りした図
ポイント10 強調箇所は色以外の方法を組み合わせる
・強調の意味で赤色を使うことが多いですが、一部の色弱者の方には黒い文字と同じように見えることがあります。
・強調は、赤ではなく赤橙で行い、強調したい部分の文字の大きさやフォントを変えたり、下線を引いたりするなど、別の方法と組み合せて行います。

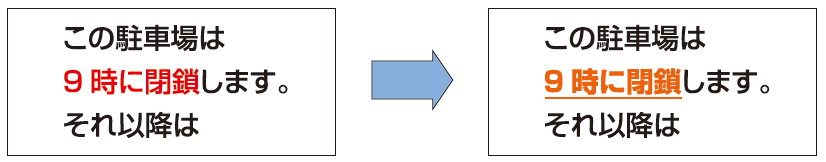
「この駐車場は9時に閉鎖します。それ以降は」という表示板の「9時に閉鎖」部分を赤字で表記した図。改善例として、「9時に閉鎖」部分を赤橙で表記し、太字にして下線を引いた図
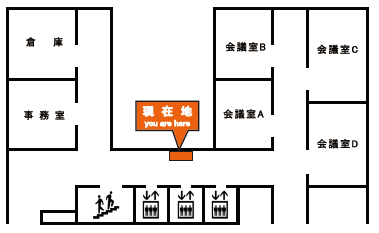
・現在地の表示などは、吹き出しを加える等の工夫を加えます。

現在地に吹き出しをつけた案内図
第4章 その他の配慮
文字や図などの視覚情報提供のユニバーサルデザイン化のためには、カラーユニバーサルデザインの他にも、様々な取組が必要です。
ここでは、文書への音声コードの添付と、パソコンの読上げソフトに対応した情報提供の概要を紹介します。
1 音声コード
視覚障害者の方が比較的容易に文字情報を入手する手段として、情報提供側が文書に「音声コード」を貼付し、情報利用者側が「活字文書読上げ装置」を使って、音声で情報を得る方法があります。障害者から音声コード化の申出があり、任意提供可能な文書や都民への配布を目的として作成するPR文書、お知らせ等は、音声コード化推奨文書としています。
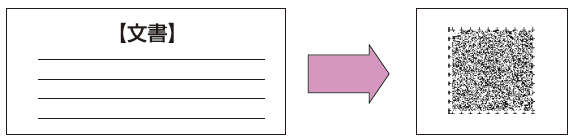
(1)音声コードとは
紙に掲載された文章をデジタル情報に変えたシンボルで、QRコードと同様に二次元のデータコードです。

通常は18㎜角に日本語約800文字のデータを記録することができます。
(2)音声コードの作成方法
| 手 順 | 補足説明 |
| ①音声コード作成ソフトのインストール | 「庁内ポータルサイト」の「ダウンロードサイト」から「SP Code Maker」をダウンロードできます。 |
| ②ワードで文書を作成 | エクセルや図・写真・イラスト等は、ワードで音声コード用の文書を作成します。 |
| ③ワード画面で音声コード作成ソフトのアイコンをクリック | ページの右下(自動設定)に、音声コードが自動的に貼付されます。 |
| ④印刷 | コピーでは、読上げができない可能性があります。 |
| ⑤活字文書読上げ装置で音声確認 | 文字や単語によって、適切に読み上げられない場合があります。この場合、別途、音声コード作成のための専用文書を作成し、その音声コードを元の文書に貼付します。 |
| ⑥音声コード作成用文書の作成等 | |
| ⑦音声コード付き文書の作成・印刷 | |
| ⑧音声コードの位置に目印をつける。 | 貼付されていることが分かるように、印刷物の端に切り欠きを入れます。市販の穴開けパンチで可能です。 |
※音声コードに関するお問合せは、福祉保健局障害者施策推進部自立生活支援課へ
2 読上げソフトに対応した情報提供
・視覚障害者の情報入手手段として、パソコン専用ソフトによる文字情報の音声化があります。情報はソフトウェアで読み上げられるよう、テキストを使用したHTML 形式で掲載し、PDF やFlash は使わないようにします。
HTML 以外のファイルにリンクするときは、クリックする前にそれがわかるようにしておきます。
・画像には、代替テキスト(Alt)で説明を加えます。
音声読み上げソフトでは、画像の部分は、代わりにこの代替テキストが読み上げられます。
・クリッカブルマップ※ には文字リンクを併記します。
・新しいウィンドウが開かれるようなリンク設定をしないようにします。
リンクに target 属性を使用するなどしてクリック時に新しいウィンドウで開かれるようになっていると、ブラウザの「戻る」機能が突然使えなくなって利用者が混乱します。どうしても新しいウィンドウを開く必要がある場合は、リンクの文言の中にその旨を記載し、分かるようにしてください。
・文字サイズの絶対指定を行わないようにします。
ブラウザの文字サイズ変更機能を利用して文字を拡大した際に、きちんと文字サイズが変化するよう、ピクセル(px) やポイント(pt) 単位での文字サイズの指定は行わないでください。
・単語の中に空白を入れないようにします。
空白を入れると、意図した読み方にならない可能性があります。 例)「日 時」→「日時」
・複数の読み方がある漢字にはふりがなをつけます。 例)「民の力」→「民(みん)の力」
※画像の中に色々なリンク先を設定しておき、クリックした位置に応じて定められたリンク先に移動する機能。また、その機能を持った画像のこと。
カラーユニバーサルデザイン チェックリスト
基本となる考え方
・区別が必要な情報を、色の識別に頼ったものとしない。
・白黒でも内容を識別できるようにする。
・色の違いだけでなく、明度や彩度の違いや、書体(フォント)、太字、イタリック、傍点、下線、囲み枠、形状の違い、文字や記号の併用など、色に頼らなくても情報が得られるようにする。
・色情報を載せる線や文字は太くして、色の面積を少しでも広くする。
・色によるコミュニケーションが予想される場合には、色名を明記する。
・説明の際に色名だけで対象物を示さない。位置や形を説明したり、ポインターで直接示したりする。
・色による区別が必要な場合には、可能な限り色弱者による見え方の確認を行う。
色の選び方・組み合わせ方
・赤は濃い赤を使わず、赤橙やオレンジを使う。
・黄色と黄緑は同時に使わない。
・緑は青みの強い緑を使う。また、暗い緑は赤や茶色と間違えやすい。
・細い線や小さい字には、黄色や水色など、明るいものを使わない。
・白内障の方は、明るい黄色を白と混同するので、組み合わせて使わない。
・白黒でコピーしても内容が識別できるか確認する。
・明るい色と暗い色を対比させる。
・淡い色同士を組み合わせない。はっきりした色と淡い色とを組み合わせる。
・背景と文字には、はっきりとした明度差をつける。
色以外の工夫
・色の塗り分けには、色以外にハッチング(地模様)を併用する。
・色の塗り分けの境は、細い黒線や白抜きの輪郭線を入れて、色同士が混同することを防ぐ。
・図やグラフなど線を色で区分するものには、実線、破線など、線種を変えたり、太さを変えるなど工夫する。
・図や表に凡例をつけるときは、図や表の中にも直接説明を書き込む。
・色以外に、形も変えたり大きさを変えるなど工夫する。
・申請書や伝票などで、紙の色で区別している場合には、色名を明記する。
・線に色をつけるときは、細い明朝体でなく、太いゴシック体が望ましい。
本ガイドラインの策定に当たり、以下の書籍やURLを参考にさせていただきました。
色覚バリアフリーガイドブック(埼玉県)
カラーバリアフリー 色使いのガイドライン(神奈川県)
カラーバリアフリー サインマニュアル(神奈川県)
カラーユニバーサルデザインガイドライン(足立区)
わかりやすい印刷物のつくり方~ユニバーサルデザインの視点から~(横浜市)
東京大学伊藤啓研究室 https://jfly.iam.u-tokyo.ac.jp/colorset/
東京都カラーユニバーサルデザインガイドライン 平成23年3月発行
発行 東京都福祉保健局生活福祉部地域福祉推進課
〒163-8001 東京都新宿区西新宿二丁目8番1号
電話 03-5320-4047(直通)
FAX 03-5388-1403
http://www.fukushihoken.metro.tokyo.jp
監修 NPO法人カラーユニバーサルデザイン機構
http://www.cudo.jp
協力 東京都総務局総務部文書課
東京都総務局情報システム部情報システム課
東京都財務局建築保全部技術管理課
東京都生活文化局広報広聴部広報課
登録番号(22)457
